如何为数据图表挑选更加悦目的颜色 [译]
![如何为数据图表挑选更加悦目的颜色 [译]](/images/design/how-to-pick-more-beautiful-colors-for-your-data-visualizations/full-200805_goodcolors34-1-1024x512.png)
选择适合图表的颜色是一件挑战性的工作,本文旨在简化这一过程。
by Lisa Charlotte Muth
挑选合适的图表颜色并非易事,本文将尝试为此提供帮助。
我希望你能在选择颜色时更加自信。即使你对颜色毫无感觉,这篇文章也会尝试帮助你找到合适的颜色。我们将探讨在实际应用中常见的颜色错误以及如何避免这些错误。
如果你想找到优秀的渐变色或色调,这篇文章可能不太适合你。但如果你需要为不同的 类别(比如大洲、行业、鸟类种类) 的折线图、饼图、堆叠条形图等找到既美观又有特色的颜色,那就继续阅读吧。

由 FiveThirtyEight, Nadieh Bremer, The Pudding, New York Times, The Economist, 和 Akkurat 制作的类别可视化图表
在开始之前...
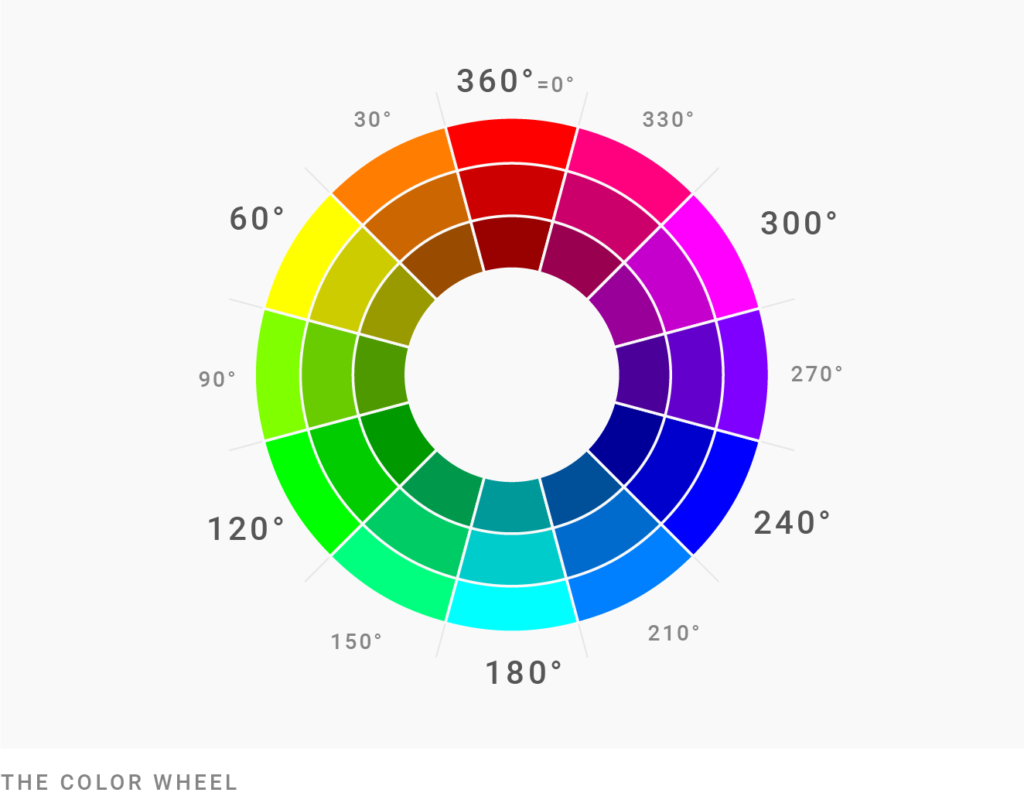
在这篇文章中,你会频繁看到我提及饱和度、亮度和色相。在检查这些颜色属性时,HSB(色相 (Hue)、饱和度 (Saturation)、亮度 (Brightness))或 HSV(色相 (Hue)、饱和度 (Saturation)、值 (Value))色彩空间是非常实用的工具:
-
色相 (Hue) 范围是从 0° 到 360°,即你所熟悉的色轮:⬤⬤⬤
-
饱和度 (Saturation) 从 0%(灰色)到 100%(极其鲜艳)不等:⬤⬤⬤
-
亮度/值 (Brightness/Value) 从 0%(黑色)到 100%(颜色本身)变化:⬤⬤⬤
如果你想把颜色从 HEX(例如 #cc0000)或 RGB(例如 rgb(207, 176, 58))格式转换成 HSB/HSV,可以使用像 colorizer.org 这样的工具。
HSB/HSV 的一个变种是 HCL 色彩空间。它使用类似的参数(色相 (Hue)、色度 (Chroma) = 饱和度、亮度 (Lightness)),但更贴近我们对颜色的真实感知。Datawrapper 选择使用 HCL 色彩空间 来设计它的颜色选择器:

但由于在 Adobe Photoshop 或 colorizer.org 中找不到 HCL,因此每当我在文章中提到度数(比如 0°)或百分比时,指的是 HSB/HSV 色彩空间。
现在,让我们开始吧:
拓宽你对颜色的理解

你可能这样想:“我图表需要五种颜色,就用绿、黄、蓝、红吧,再加一个……橙色或紫色?”
如果你自小孩涂色书时期后就没怎么关心过颜色,这种想法很正常。但今天,我要告诉你:颜色的世界远不止这些。
看看这幅图形中的颜色,与这些基本色 ⬤⬤⬤⬤⬤⬤ 对比:

你会发现它们不一样。Nadieh 使用的红色 ⬤ 和普通的红色 ⬤ 有所区别。那个绿色 ⬤……它真的能叫绿色 ⬤ 吗?
在我们设定限制前,先让你惊讶一下:你可以选择的颜色有成千上万。有偏黄的红色 ⬤、偏蓝的红色 ⬤,以及它们之间的各种色彩。有灰色 ⬤,不仅如此,还有冷灰 ⬤ 和暖灰 ⬤。至于蓝色,种类更是繁多,比如这个 ⬤、那个 ⬤、这个 ⬤、那个 ⬤ 和这个 ⬤。而我们甚至还没开始讨论橙色和黄色呢。
你的选择非常多。这意味着即使你只在色轮的一个小区域选择,也能找到许多不同的选项。这也意味着:
避免色轮上的随意跳跃

在制作可视化图表时,无需依靠色轮上各个地方的色调,如 ⬤⬤⬤⬤⬤⬤ 。使用少量色调及其相近色调,效果会更加专业,因此也更可信。
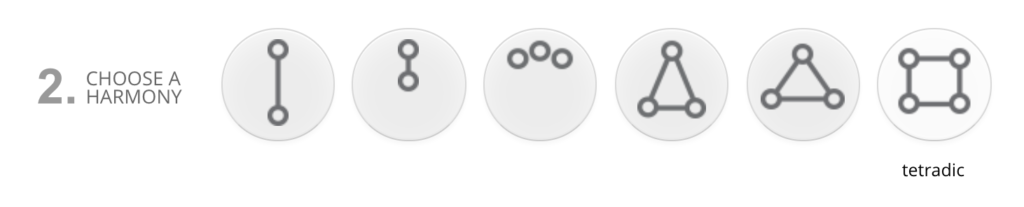
此时,实际查看一下色轮是个不错的选择。你可以使用 Adobe Color 或 Color Calculator 来进行查看。

Color Calculator 中的和谐色
许多此类工具允许你选择不同的色彩和谐。其中一种被称为“方形”或“四色”。不建议使用这种方式。 它会产生过多的色调,而我们要尽量避免这一点。
在上述视频中,我使用了 Paletton 颜色工具,从四色和谐开始,然后逐渐减少色彩之间的距离。可以看到颜色组合变得更加优雅。
如果色调之间的距离足够小,你基本上就在使用互补色了。这是一个很好的选择!很多互补色搭配看起来非常漂亮。如有疑惑,优先选择互补色及其相近色调。
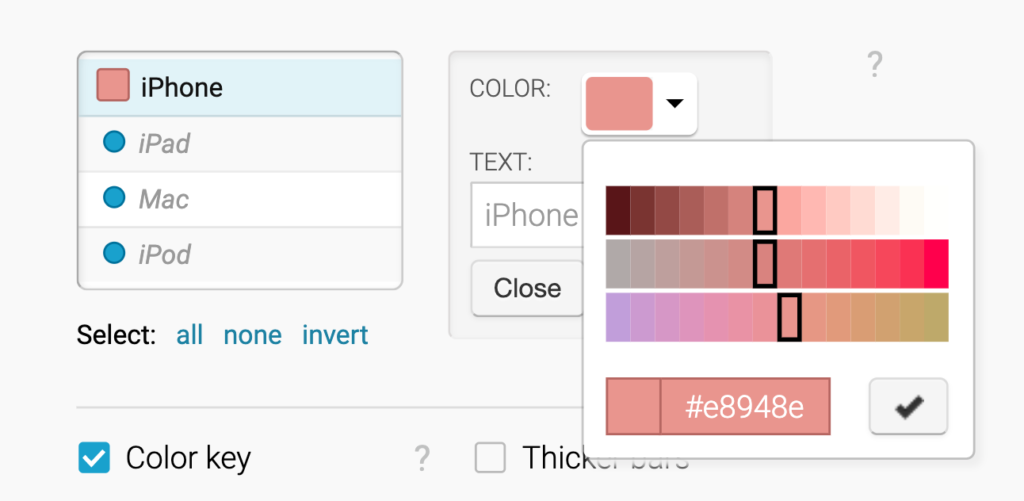
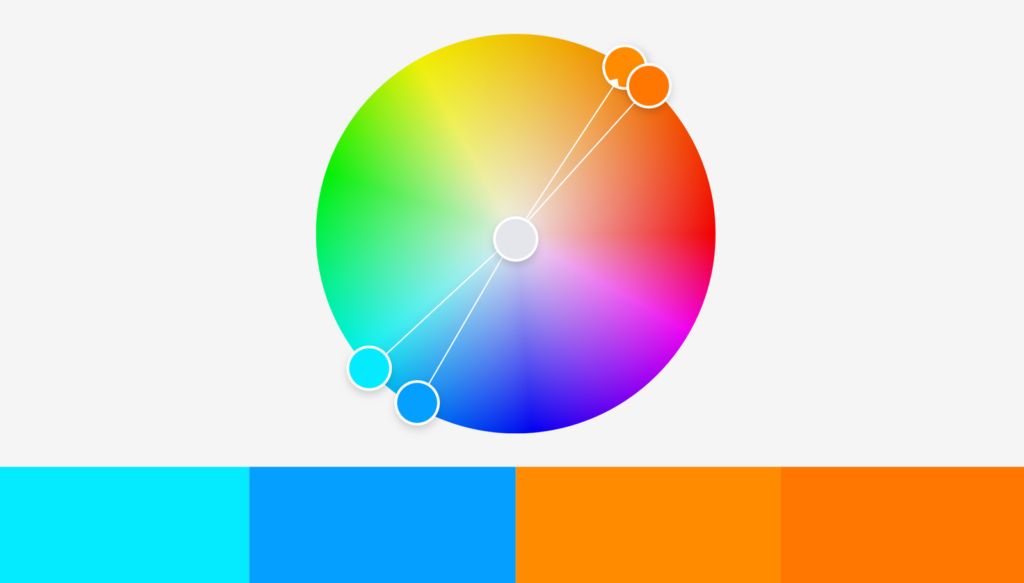
现在我们用 Adobe Color 来试试:

我们在 Adobe Color 中选择的互补色
我们的颜色在色轮上是相对的,显然是互补的。太好了!但现在的问题是:这两种橙色太过相似,而且整体颜色太过鲜艳。
这时候,我们就需要调整颜色的饱和度和亮度:
利用饱和度和亮度让颜色更加生动

饱和度和亮度的调整对于颜色的效果来说和色调一样重要。其实,只要调整饱和度和亮度,你就能创造出全新的颜色。例如,这两对颜色虽然色调相同,但因为饱和度和亮度的不同而显得迥异:⬤⬤ / ⬤⬤。 (微调色调能带来更佳效果:⬤⬤ / ⬤⬤。)
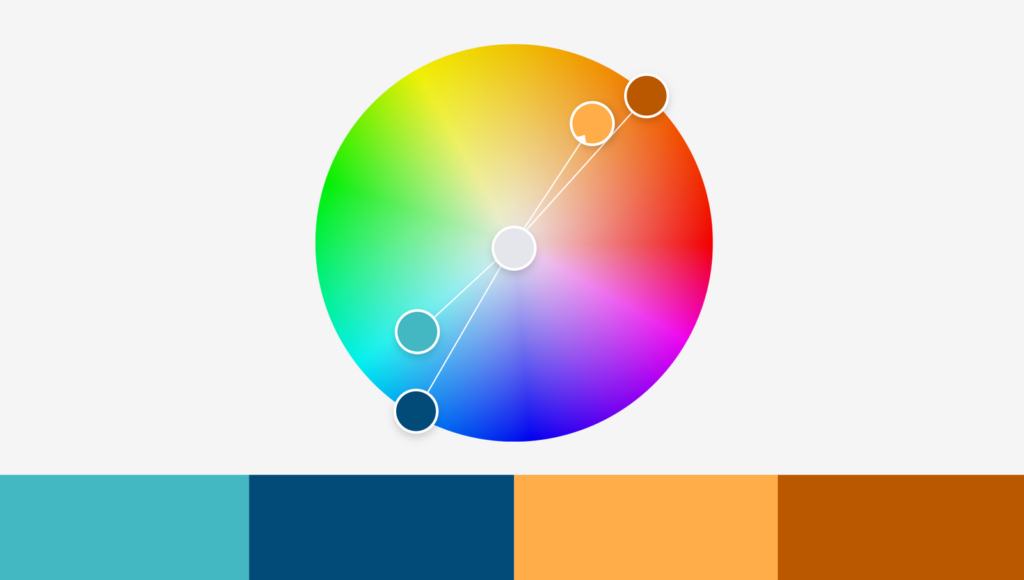
我们再看看这个颜色组合:⬤⬤⬤⬤ 。通过调节饱和度和明暗度后,它变成了这样:

在 Adobe Color 中更加和谐的互补色组合
我降低了浅蓝色 ⬤ 和浅橙色 ⬤ 的饱和度,并让所有颜色变得更暗,除了浅橙色。太棒了,这样的颜色组合我们可以大胆使用!
如果你的颜色组合看起来还不理想,不必急于增加新的色调。先尝试调整饱和度和亮度,看看效果是否更佳。
这正是我对这些色板做的调整:⬤⬤⬤⬤ 以及 ⬤⬤⬤⬤⬤ 和 ⬤⬤⬤⬤。这些颜色大致互补,并且它们的饱和度和亮度各不相同,正是这一点让它们更加和谐。
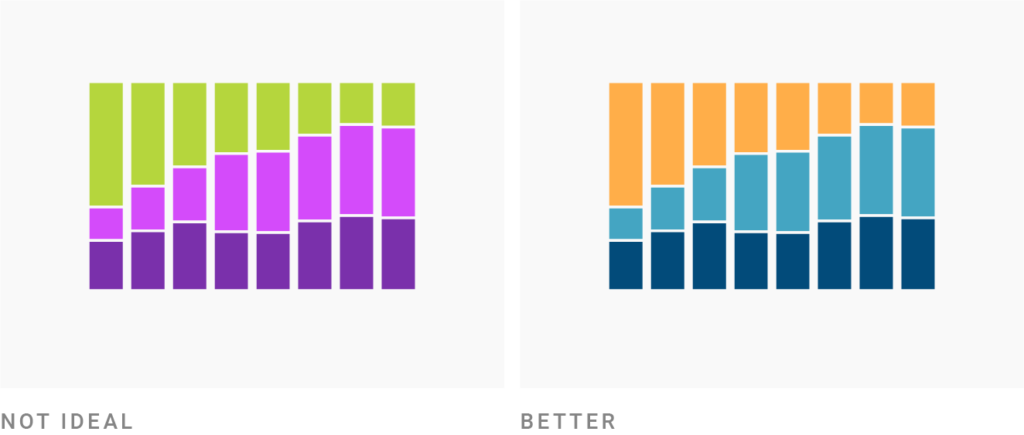
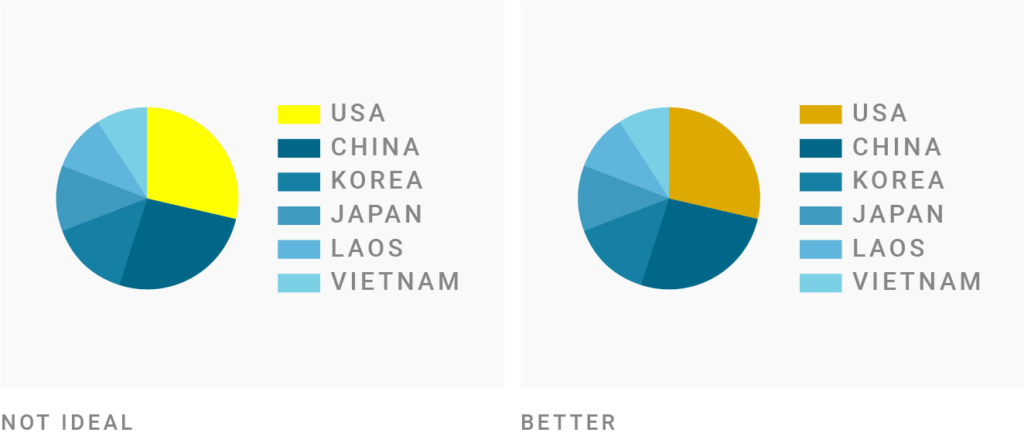
使用暖色调和蓝色

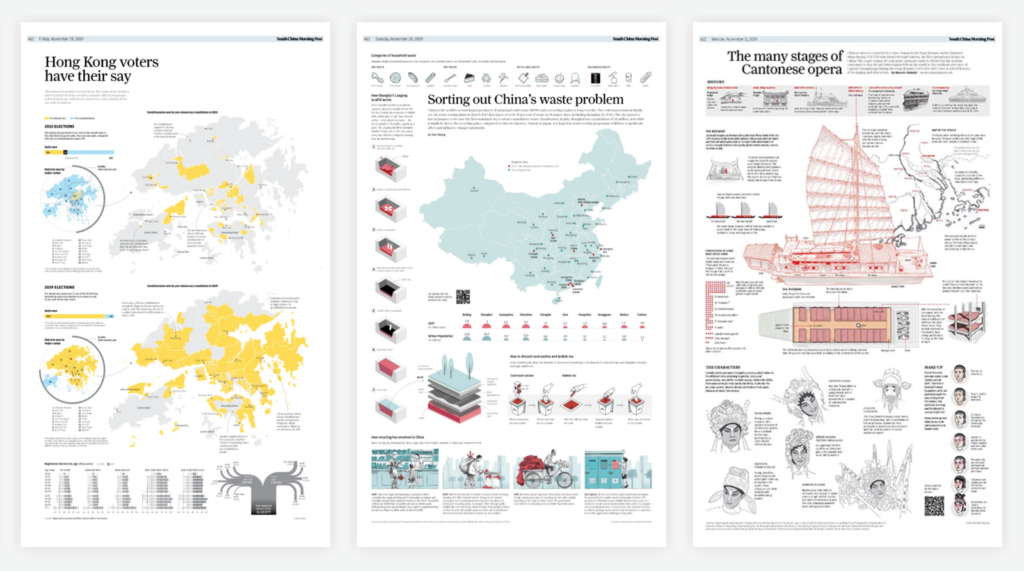
在数据可视化设计领域,有一种颜色组合特别受欢迎,那就是黄色/橘色/红色与蓝色的搭配。浏览一下南华早报或经济学人 (PDF)的图表作品集,你会发现这些颜色比如紫色或绿色使用得更为频繁。

这是因为暖色调和蓝色在分类展示时非常有效。黄色、橘色和红色搭配起来不仅视觉效果好,而且它们的差异性也很明显:⬤⬤⬤ — 这正是我们在使用分类颜色时所期望的效果。同时,蓝色的多样性超过其他任何色调。各种蓝色,无论是深 ⬤、浅 ⬤、饱和 ⬤ 还是不饱和 ⬤,都给人以愉悦、平静的感觉,显得非常专业。
此外,这些颜色也易于辨认:色盲人士可以轻松区分蓝色和橙色/红色。
因此,当你在颜色选择上犹豫不决时,可以尝试橙色/红色与蓝色的搭配。
使用绿色时,选择偏黄或偏蓝的绿色

森林绿在色轮上占据了六分之一的范围,从大约 90° ⬤ 到 150° ⬤,其中 120° 是它的顶峰 ⬤。然而,你很少会在设计精良的可视化作品中看到使用这种颜色。为什么会这样呢?
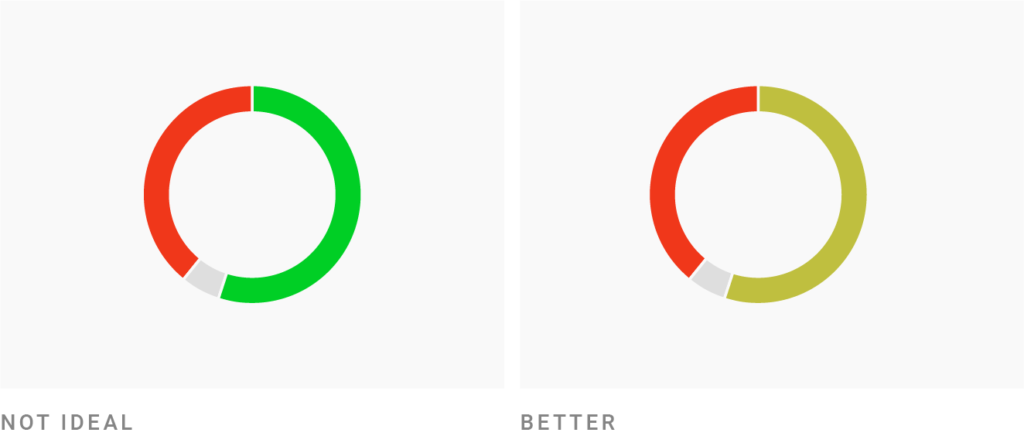
首先,森林绿本身就非常深沉。若要让森林绿色变亮,就会变成不太协调的荧光绿 ⬤。因此,要获得一个好看的绿色,你需要大幅度地使绿色变浅和褪色 — 这比其他颜色都要多。《华盛顿邮报》在他们的绿色 ⬤ 中就做到了这一点:

《华盛顿邮报》的特朗普如何逆转奥巴马的遗产
这是 142° 的绿色,但饱和度只有 14%。而同一色调、同一亮度下 100% 饱和度的绿色看起来是这样的:⬤。哎哟。
同时,要考虑到色盲朋友的需求:纯绿色与红色、橙色或棕色搭配时,他们很难区分。
因此,在使用绿色时,最好让它稍微偏黄或偏蓝。你可以在本文开头的示例中看到这一点:所有的绿色,除了 FiveThirtyEight 的 ⬤,都有一个大于 160° (= 偏蓝) ⬤⬤⬤ 或小于 60° (= 偏黄) ⬤⬤ 的色调。Nadieh 在我们之前看过的项目中就同时使用了黄绿色和蓝绿色:

看来,在可视化设计中,你完全可以像 Nadieh 那样,将这两种绿色作为不同的颜色使用:一举两得!
避开纯色

在色轮上,所谓的“纯”色调是指那些精准位于 60°、120°、180°、240°、300° 或 360°/0° 的颜色:

这里有个示例:在 HSV/HSB 色彩模式中,这个鲜亮的蓝色圆点 ⬤ 的 Hue(色调)值为 180°,Saturation(饱和度)为 67%,而 Lightness(亮度)为 91%。你还可以查看这个颜色的 RGB 值:如果至少有两个值相同,那么它就被认为是“纯色”。比如,这个蓝色圆点 ⬤ 的 RGB 值为 rgb(77, 232, 232)。
为了让颜色看起来更自然、更讨读者喜欢,你可以选择降低纯色的饱和度或使其更暗。若你偏好鲜艳、饱和的色彩,建议使用混合色调,这些色调至少要比纯色调偏离 5-10°。
在上图中,无论是红橙还是蓝绿,它们的饱和度和亮度都是一样的。不同之处在于色调:红色 ⬤(0°)、蓝色 ⬤(240°)和绿色 ⬤(120°)看起来比橙色 ⬤(40°)、中蓝色 ⬤(211°)和带蓝的绿色 ⬤(170°)更加丰富多彩。
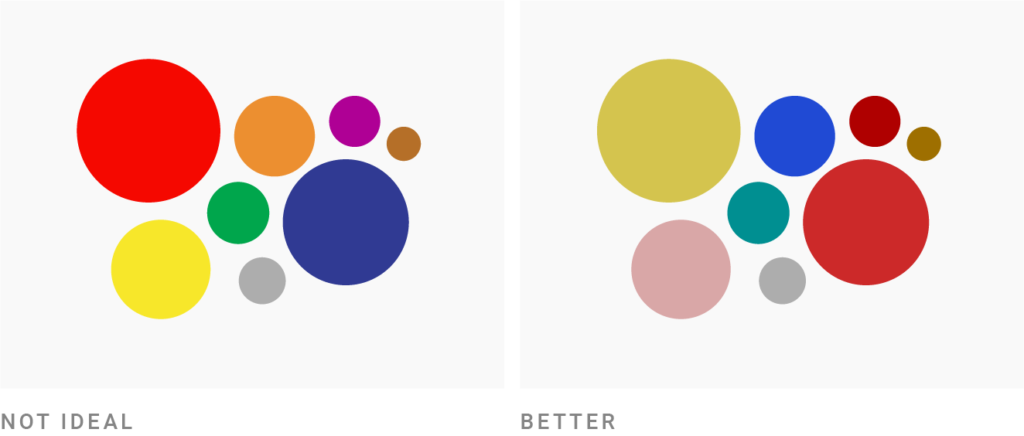
避免使用过于明亮和饱和的颜色

霓虹色肯定能吸引读者的注意,但这并不意味着他们会对此表示感谢。大多数人在看到这些颜色时会感到有些压力:“高饱和度、亮丽的颜色并不适合传达严肃、可信或平静的感觉”,Bartram、Patra 和 Stone 在他们 2017 年的研究论文《可视化中的情感色彩》中这样指出 (PDF)。
如果你的颜色接近 100% 的饱和度 和 100% 的亮度,那么它们可能过于艳丽。比如,像 ⬤⬤⬤⬤这样的纯色就是典型例子。
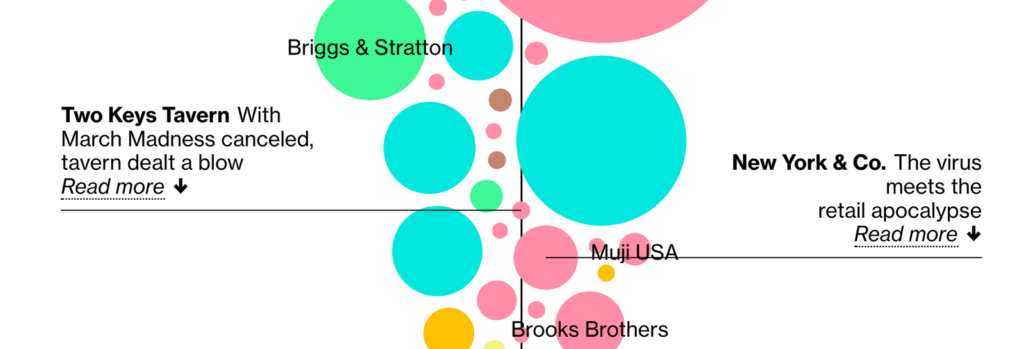
“但我以前见过这样夸张的颜色,它们看上去不错,”你可能会这样说,同时举出这些项目作为例子:



但如果你将这些例子中的颜色与像 ⬤⬤⬤⬤ 这样的颜色相比较,你会发现前者不像后者那样饱和或明亮。在《纽约时报》的文章中,100% 饱和且亮度很高的绿色 ⬤ 被调整得不那么饱和 ⬤,而在《彭博社》 ⬤ 和 The Pudding ⬤ 的文章中,这种绿色不仅饱和度降低,还变得更暗。
这样的颜色在保持霓虹色引人注目的效果的同时,对眼睛的压力也更小。
这种做法在一定程度上是有效的,部分原因是 The Pudding、The New York Times 和 Bloomberg 的设计师们非常优秀。在不确定的情况下,避免同时使用 100% 的饱和度和亮度。
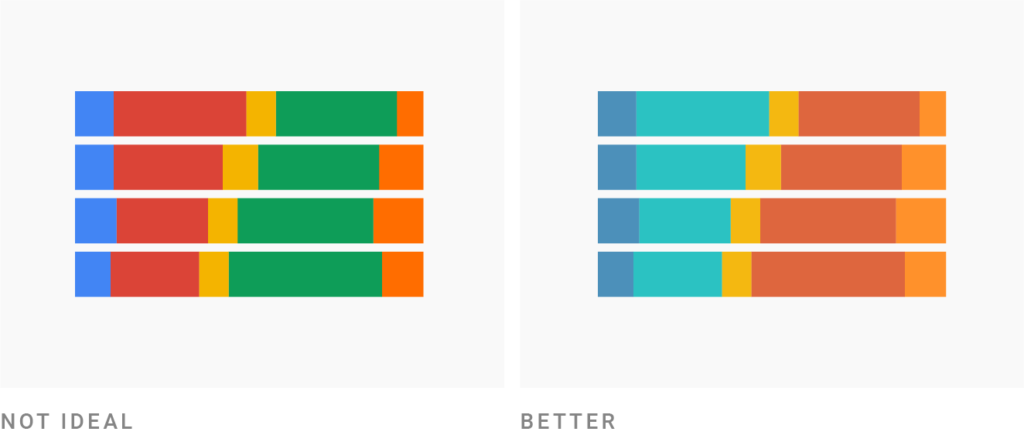
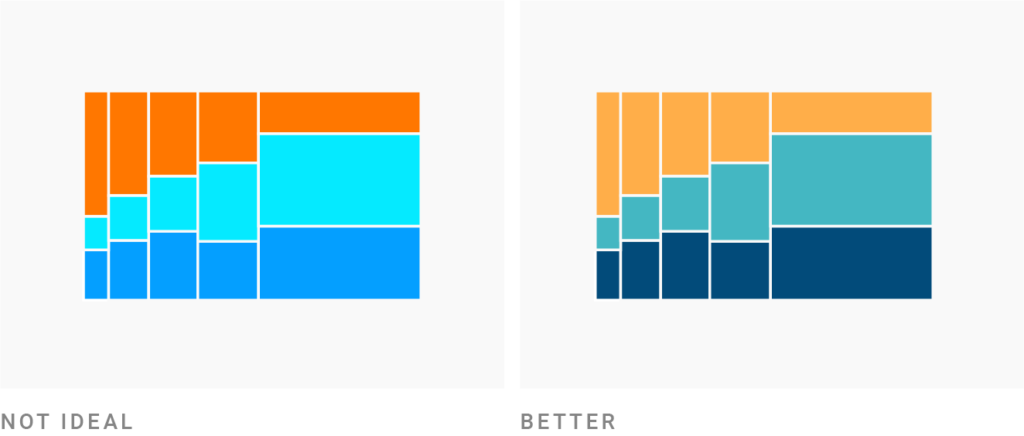
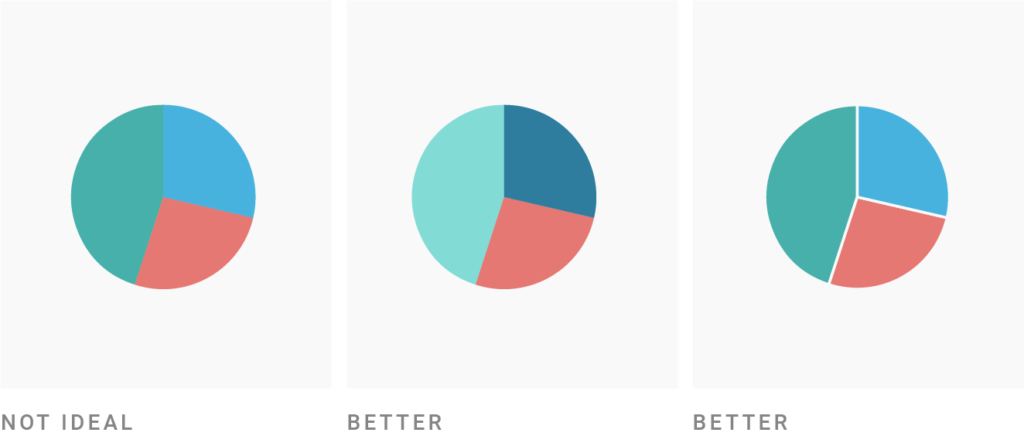
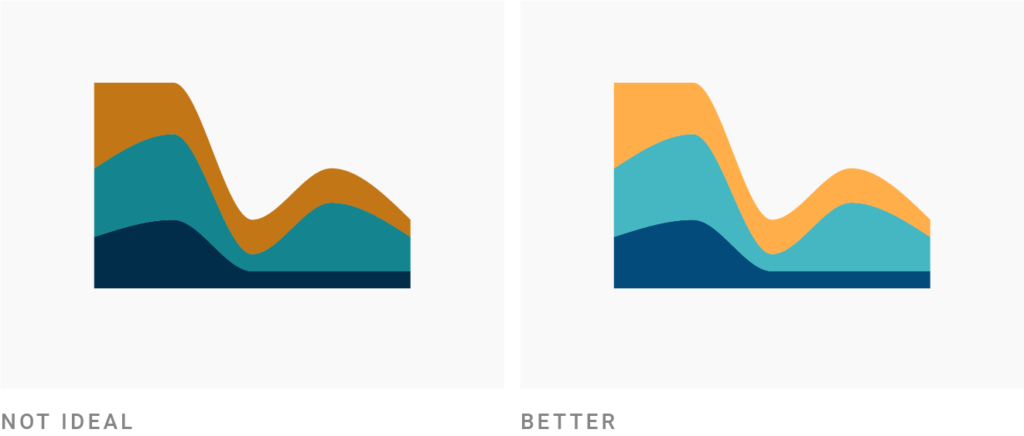
结合使用不同亮度的颜色

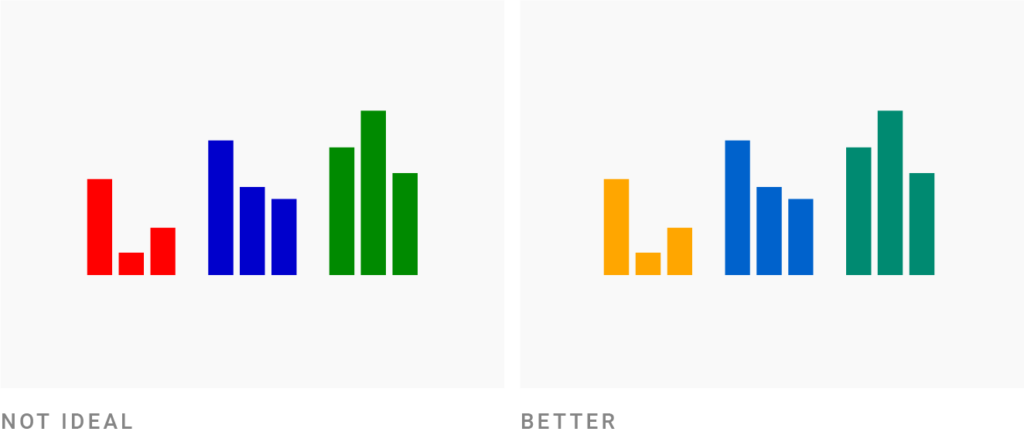
我有时候会发现一些图表 — 尤其是面积图 — 其中相邻元素具有相同的亮度。你可以通过一个简单的方法来检查这一点:把你的颜色转换成黑白色(比如,使用外部的色盲模拟器或我们的 Datawrapper 色盲检查)。如果所有颜色转换后都是同一种灰色,那么它们的亮度是一样的。
比如,最左边图表中的 ⬤⬤⬤ 在黑白色下看起来就是 ⬤⬤⬤。
为了避免这种乏味且刺眼的视觉体验,你有两种选择:
-
“黑白中也要做得恰到好处”:调整每个区域的深浅度,使一些区域更亮,一些更暗,就像这样:⬤⬤⬤。它们在黑白色下看起来是这样:⬤⬤⬤
-
使用白色边框来分隔这些区域
我特别推荐第一种方法(如果你喜欢这种风格,也可以在外围加上白色边框):这样颜色看起来会更加生动,色盲者也会因此而感激你。实际上,不论观众的色觉能力如何,他们都会感谢你。
实际上,为分类数据选择颜色的一个好方法是从这些颜色梯度中挑选:

Viridis 色彩方案
这些渐变色都是从浅色平滑过渡到深色的,所以你从这里挑选的颜色都会有不同的亮度,例如:⬤⬤⬤⬤⬤ 或 ⬤⬤⬤⬤⬤。如果你对这种方法感兴趣,可以试试这个 Color Palette Generator。
让你的颜色同样地“鲜艳”

在你的可视化作品中,你经常会想让某些颜色更加突出。实现这一目的有多种方法。颜色突出的原因可能是:
- 它们更暗 ⬤⬤
- 它们更亮 ⬤⬤
- 它们更饱和 ⬤⬤
- 它们更“纯净” ⬤⬤
但通常,你只希望一两种颜色更加突出。你的大多数颜色应该是大致上同样引人注意。
如果你使用了不同亮度的颜色(“黑白中也要做得恰到好处”),你需要对它们进行平衡。尝试减少亮色的饱和度,增加暗色的饱和度。
或者选择一个不那么纯净的色调:在上面的图片中,绿色 ⬤ 和蓝色 ⬤ 都非常纯净,因此我把它们调暗了。(这是它们在 100% 亮度时的样子:⬤⬤。)
接下来,我想加入一个红色...但作为纯色调(在 0°)的亮红色会过于强烈 ⬤⬤⬤ 。所以我有两种选择:
- 直接把它变暗:⬤⬤⬤。
- 把色调(hue)调整到 30°,使其更偏橙色 ⬤⬤⬤。
我选择了第二种方法,使其看起来更加友好。但这两种方法都是有效的。
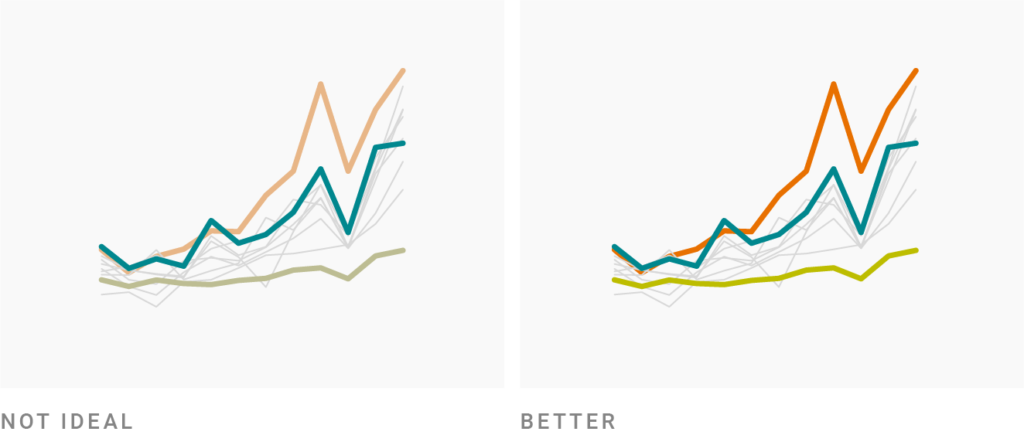
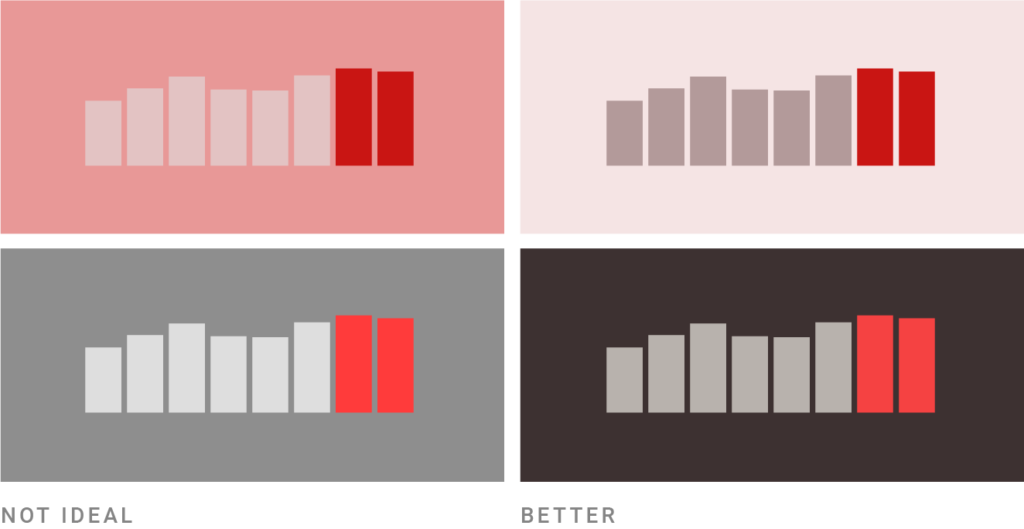
避免背景对比不足

在明亮背景上的很多图表经常使用淡淡的颜色。这些颜色往往不够饱和,而且色调浅淡。
这样做有个问题:如果用于小面积如线条和点,这些浅色和低饱和度的颜色可能让读者难以分辨。但即便在大面积应用中可读性不是问题,你的图表也应该与背景有足够的视觉对比度,清晰地告诉观众:“看,我在这里,我有重要信息。”
如果你的颜色太浅、太不饱和,可以这样做 ⬤⬤⬤:
-
提高饱和度:⬤⬤⬤
-
让颜色更深:⬤⬤⬤
-
或者同时进行上述两步,以获得最佳效果:⬤⬤⬤
当然,这也取决于个人品味。但如果你不确定你的颜色是否过于淡雅,不妨尝试让它们更饱和、更深一些,感受一下效果。如果效果不错,就坚持下去。
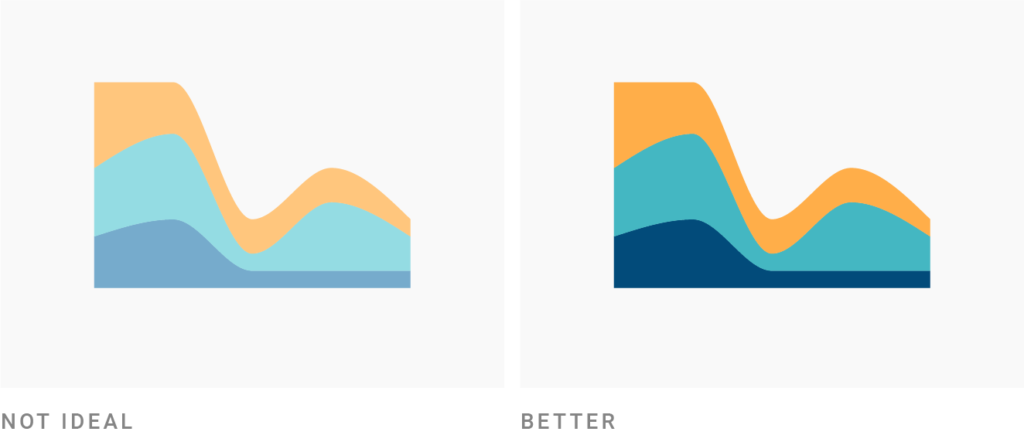
避免背景对比过强

反之亦然:使用明亮背景时,不要让颜色过于深沉和饱和。如有疑虑,不妨实际尝试一下。尝试让颜色更浅一些,降低一些饱和度,看看效果如何。
选择适度不饱和的背景色

当你对色彩使用更自信时,可能会考虑使用彩色背景。但彩色背景有两个显著缺点:一是它们容易让人分心,从而忽略数据内容;二是它们限制了你可以使用的色彩范围,使得配色变得更加困难。实际上,背景色越饱和,搭配起来就越难——因此,选择不饱和的颜色通常是更好的选择。这里有一些在 HSB/HSV 色彩空间中使用的基本原则:
- 如果你想要一个浅色背景,尽量避免使用亮度低于 95% 和饱和度高于 7% 的颜色。
- 如果你倾向于深色背景,饱和度应保持在 20% 以下。同时,避免使用纯黑色 — 将亮度保持在 10% 至 25% 之间。
掌握颜色,不仅是模仿还要理解
选择合适的颜色并非易事。即使你不擅长颜色搭配,也无需担心,直接模仿他人的颜色搭配也是一种不错的选择。事实上,借鉴别人的颜色毫无可耻。我曾撰写一篇文章,介绍了如何从电影、艺术家作品、他人创造的色板等获取颜色灵感。(顺便提一句,其他数据可视化作品也是极佳的颜色灵感来源。)
如果你想更直观地理解哪些颜色搭配更协调,不妨尝试这样做:分析颜色。以下是一些实用的方法:

照片作者:niko photos 发布于 Unsplash
- 挑选一张你觉得颜色搭配美丽的图片,比如艺术作品或自然风景照。使用诸如 Photoshop 或 image-color.com 的吸管工具提取其中的颜色,并尝试在你下一次的图表设计中运用。
- 尝试安装 Adobe Capture 应用,它可以让你从周围环境实时捕捉颜色。(你会发现,我们周围的许多颜色其实是相当褪色的!)
- 实践“手动颜色选择”:抬头离开屏幕,观察你周围的颜色。这些颜色有多暗、饱和度如何?它们的色调和色轮上哪些颜色相近,哪些相对?
- 从优秀的数据可视化作品中挑选颜色。试着变换几种颜色。看看它们是否依然协调。
另外,当你在制作数据可视化时对颜色选择感到不满意,可以在 HSV/HSB 色彩空间中进行分析,例如使用 colorizer.org:
- 分析颜色的饱和度——增加或减少几个百分点的饱和度,会对颜色的视觉效果产生怎样的影响?
- 研究它们的色调值。微调色调会带来怎样的变化?
- 检查你选择的颜色亮度是否有所不同。
随着时间的流逝,你会从“这很美,但我不懂为什么”转变为“这很美,因为……”。你将会发现,即使打破我在这里分享的越来越多规则,你仍能创造出美妙的颜色搭配。
希望这篇文章对你有所帮助!如果你对颜色话题感兴趣,可以继续阅读:这个博客中有许多关于颜色的文章,比如探讨性别色彩、政党色彩、色盲问题(第 1 部分、2、3)以及在可视化设计中使用颜色时需要考虑的因素。如果你认为这篇文章漏掉了某个重要技巧,请通过lisa@datawrapper.de或下方评论区告诉我。

Lisa Charlotte Muth
(她/她,@lisacmuth,@lisacmuth@vis.social) 是 Datawrapper 的沟通总监。她专注于撰写关于数据可视化最佳实践的文章,并致力于探索新方法激发人们对图表和地图的热情。Lisa 居住于柏林。