谷歌如何简化代码审查流程,实现 97% 开发者满意度 [译]
探究谷歌的代码审查工具(Critique):AI 助力的创新与最新统计
2023 年 12 月 3 日
《工程师编码典籍》:聚焦现实世界软件工程的专业出版物。
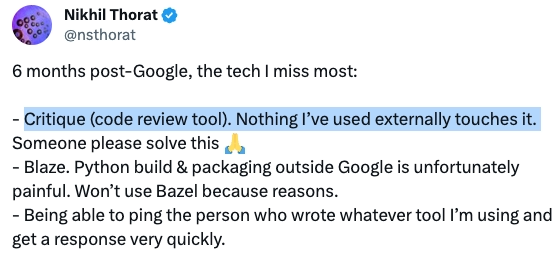
很多离开谷歌的工程师表示,他们最怀念的内部工具之一是Critique,谷歌的代码审查工具。

Reddit 上的一条评论也表达了对“非常怀念 [Critique]” 的情感,列举了他们想念的多种功能,例如文章后面会解释的“关注集”。
这与谷歌内部的调查结果是一致的。据调查,97% 的谷歌软件工程师对 Critique 表示满意。1
那么,Critique 究竟是什么?它为何如此出色?
它是如何与谷歌实际的代码审查流程相结合的?
本文将深入探讨以下内容:
-
谷歌高效代码审查的指导原则
-
Critique 及其 AI 助力的改进
-
谷歌代码审查的内部统计数据
-
解析 Critique 为何受到谷歌员工的广泛喜爱
尽管SWE 书籍已经介绍了 Critique 的基础知识,但谷歌近期的博客文章和研究展示了他们代码审查流程的最新进展,比如利用 AI 自动对代码更改提出建议和进行优化。
谷歌代码审查的秘诀
为了探究谷歌如何创作整洁且易于维护的代码,我撰写了一篇关于谷歌可读性流程的文章。
谷歌的优秀代码审查准则主要包括以下几点:
-
持续改善胜于一味求完美: 即使资深开发者可能认为初级开发者的代码未达到他们的标准,谷歌更强调的是持续进步而非完美。开发者需要不断前进,过分苛刻的审查会阻碍未来的进步。
-
维护或提升代码库的质量
-
严格遵守代码风格指南: 当代码风格成为讨论焦点时,会严格依照谷歌的代码风格指南。
-
始终分享知识: 审查者应通过代码审查过程分享有关语言特性、代码库及其他相关信息的知识。这通常伴随着“支持性文档”,比如链接到Google/Abseil 的 C++ 每周技巧。
- 在谷歌,强调代码审查的教育意义。
-
小改动大作为:尽可能将代码更改限制在大约 200 行以内。
-
轻量级审查的严格标准:谷歌希望审查者能在不到 24 小时内完成代码更改的审查,而且尽可能只由一名审查者进行,以节省所有人的时间。
- “谷歌的大多数更改规模较小,通常只有一名审查者,除了批准提交外,几乎没有其他评论。在工作日,有 70% 的更改是在初审邮件发送后不到 24 小时内完成的。”2
-
保持礼貌和专业:维护基于信任和尊重的文化非常重要。反馈应保持专业性,避免个人批评。审查者应对作者的方法持开放态度,仅在必要时提出替代方案,并把每条评论当作一个学习的机会。
- 我特别想强调这一点,因为虽然这看似显而易见,但实际操作却不简单。人们往往会对自己的代码产生感情,或者审查者可能无意中表现得比预期更加严厉。与面对面交流相比,书面文字往往缺乏细微的交流差异。
-
Google 对代码注释对开发者生产力和积极性的影响进行了深入研究。
要通过一个变更列表(CL,即 Google 版本的拉取请求(PRs)),必须满足以下条件:无未解决评论、至少一个审查者认为其“看起来不错”(LGTM),以及两种类型的认可:
-
对代码所涉及部分有“所有权”的人
-
代码可读性认可者,负责审核代码的“可读性”和风格
一个人可以同时是给予 LGTM 的审查者和认可者。
批判:谷歌的代码审查神器
批判是谷歌推出的一款代码审查工具,它能帮助工程师们更高效地审核和提交代码更改。

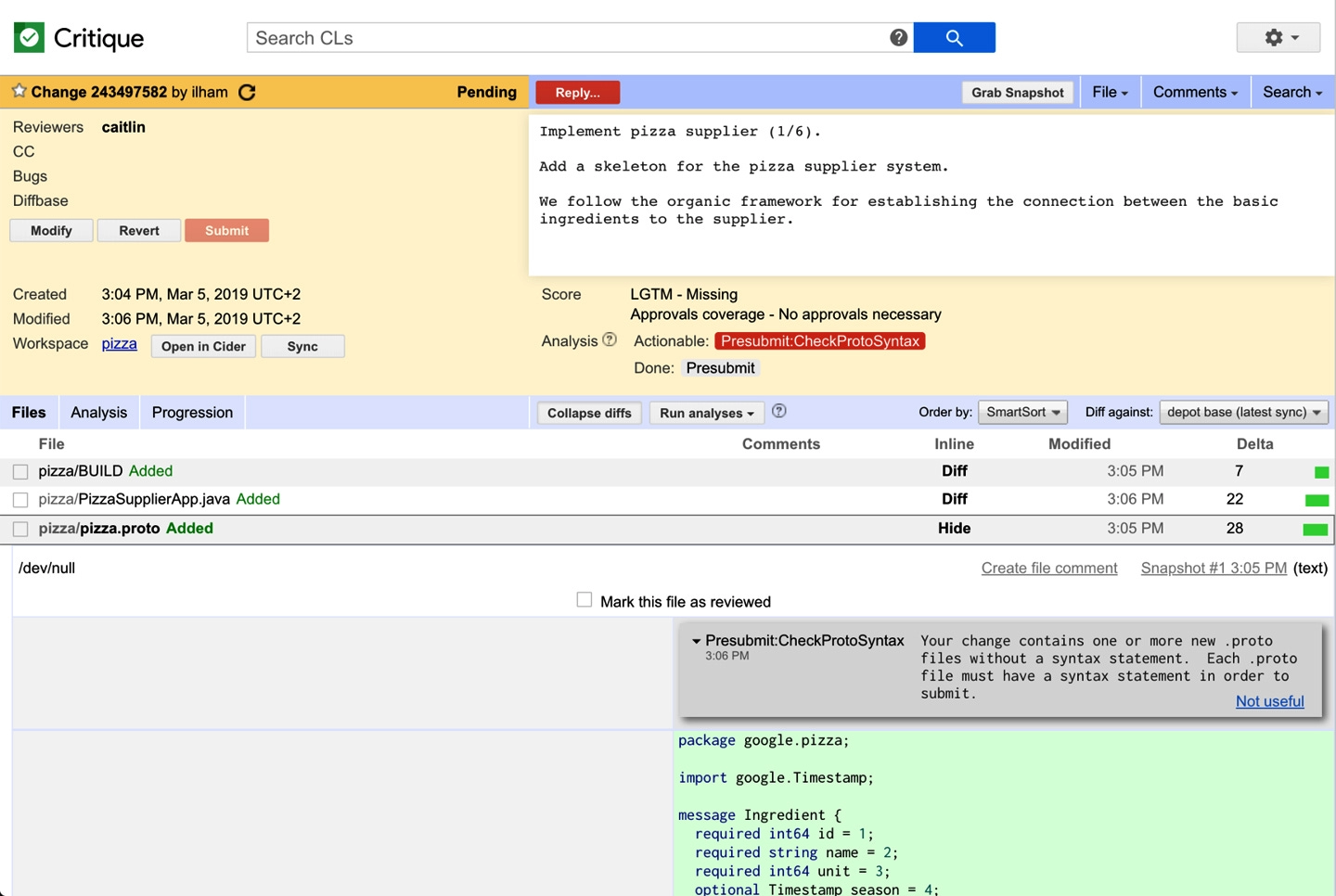
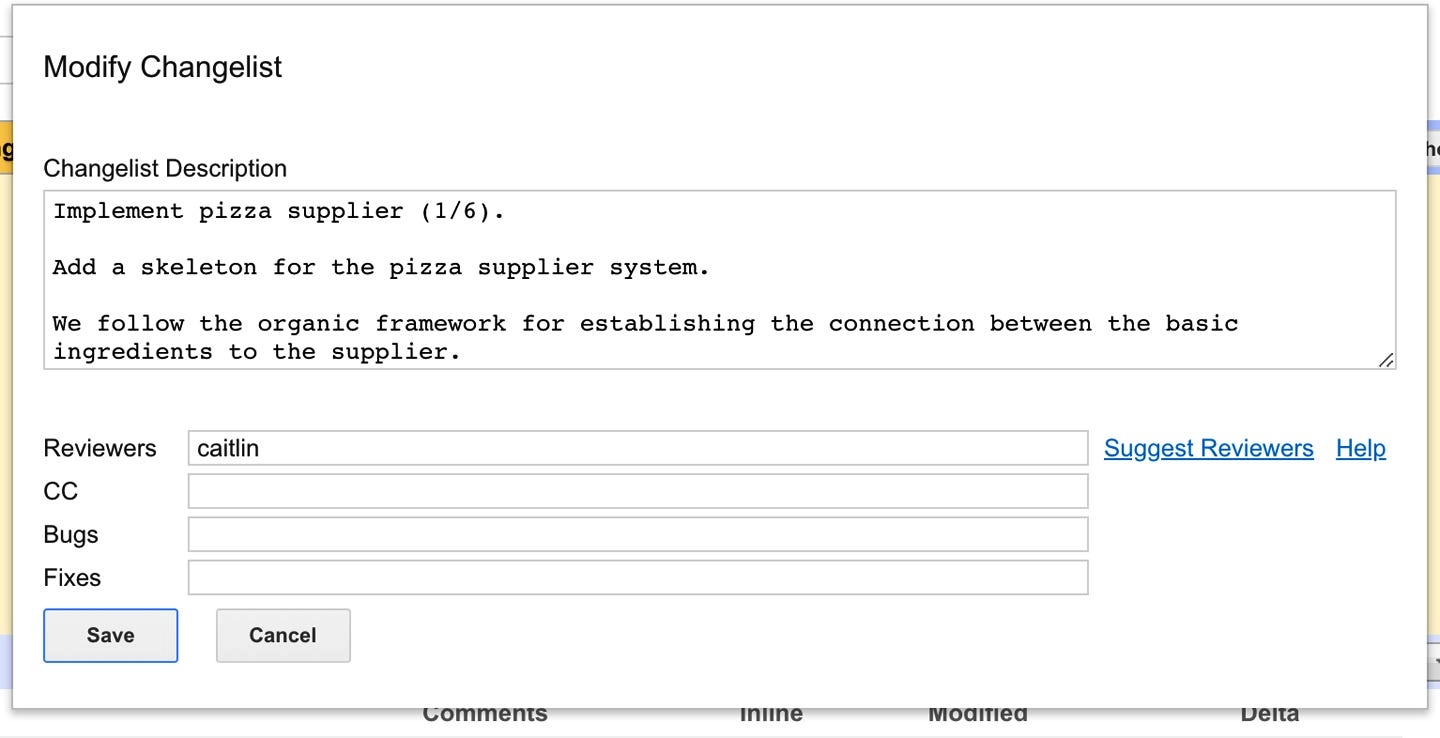
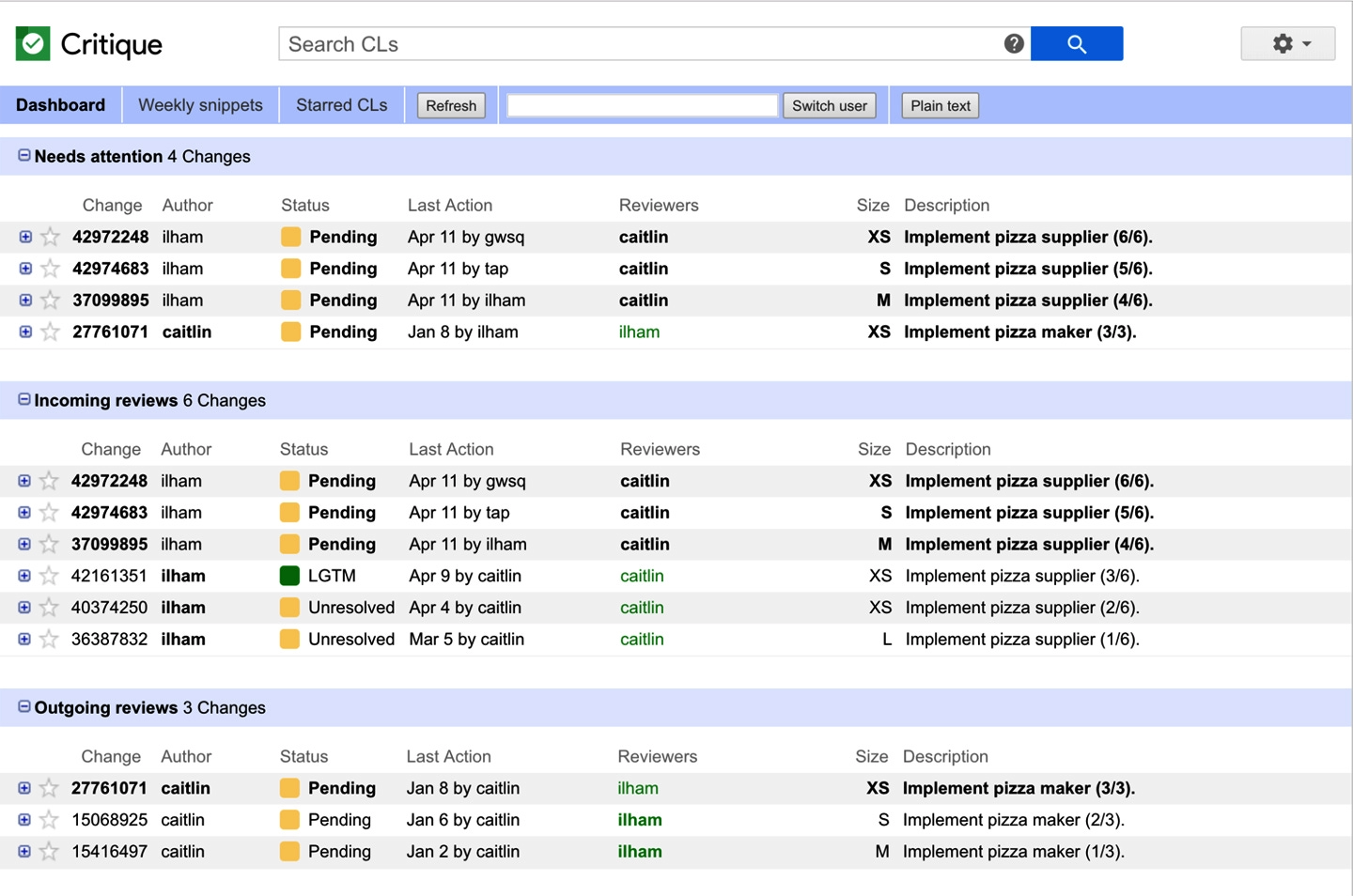
图 1: 批判的用户界面,来源:SWE 书籍
这款工具还提供了一个特别的视图,可以比较当前的代码库和建议的更改之间的差异:

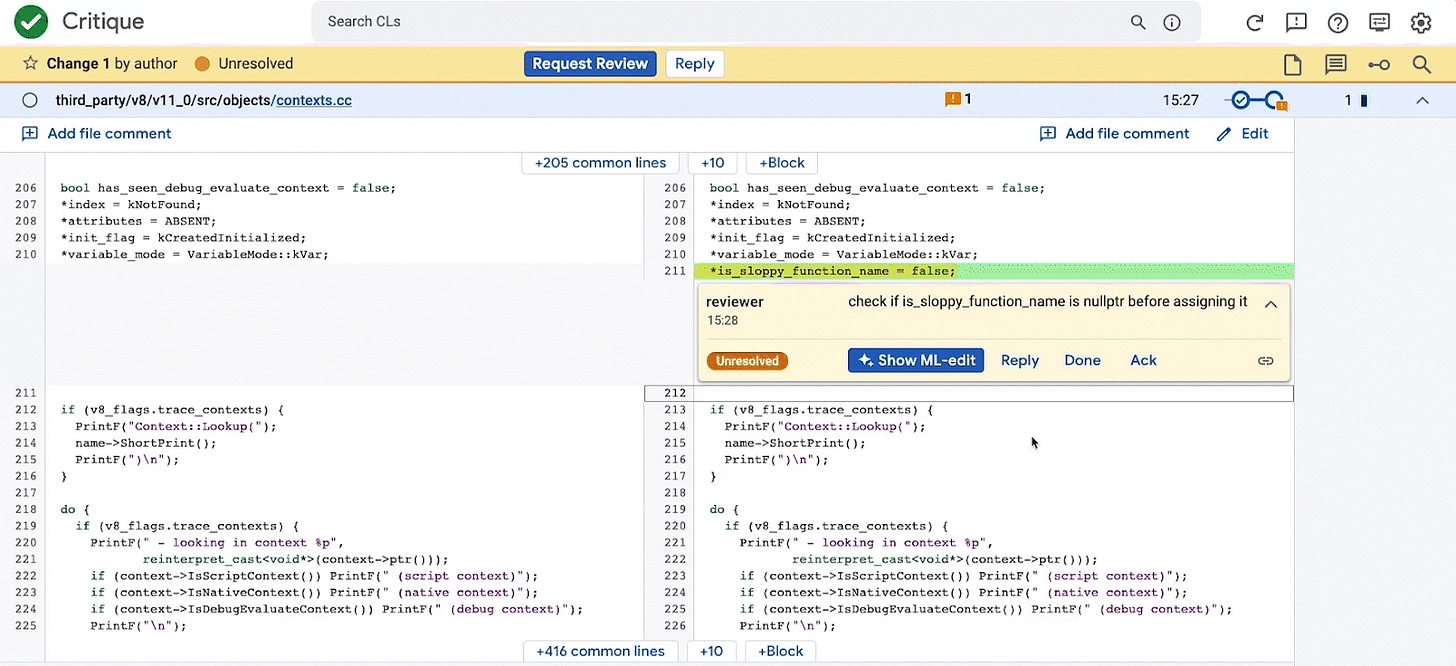
图 2: 差异视图,来源:使用 ML 解决代码审查评论
2023 年谷歌的最新研究显示,他们现已拥有功能全面的AI 驱动的代码审查工具(如上图所示)。当审查者对代码进行评论时,批判能够展示出由机器学习(ML)提供的编辑建议,代码编写者只需简单点击一下按钮,就能全面地解决这些评论。
根据谷歌的最新研究论文,他们正在利用 AI 驱动的代码审查工具来提升开发者的工作效率。
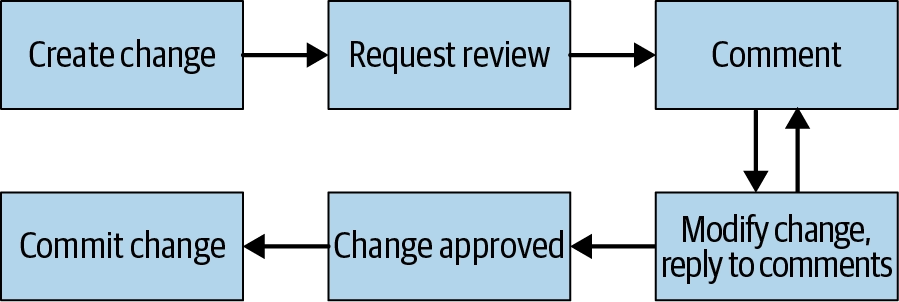
代码审查的步骤

《软件工程师书籍》(SWE Book) 详细讲述了 Critique 工具,篇幅超过 5000 字。为了方便阅读,我在这里概述了几个要点,并提供了深入探究的链接。
第一阶段:创建改动
开发者在 Google 自研的代码编辑器 Cider 中创建变更请求 (CL 或 Pull Request)。Cider 与 Critique 以及其他 Google 内部工具紧密结合,有效提升了开发效率。
-
预审查工具: 在正式审查前,Critique 通过展示代码差异、构建和测试结果以及风格检查来辅助优化代码。
-
差异对比与可视化: 提供了语法高亮、交叉引用、行内差异对比、忽略空格和移动检测等功能。
-
分析结果展示: 展示来自 静态分析工具 的结果,突出重要的问题并提出修正建议。其中包括“预提交测试”,这是在 Critique 中进行的自动化测试,用于保证项目特有的一致性。
Critique 还整合了反馈渠道,用于分析作者的意见。
审查者可以选择“请修复”选项,提示作者需处理分析中指出的问题。
无论是作者还是审查者,都可以选择“无用”,标记那些在审查过程中无效的分析结果。 (来源)
阶段 2:请求审查
当开发者准备好他们的拉取请求(pull request),即代码修改建议,并希望得到审查时,他们会指定审查者并正式发起审查请求。
在一个拉取请求(PR)或变更列表(CL)提交审查时,如果之前没有在当前的代码版本上执行,那么将会运行“预提交检查”(presubmits)。这确保了所有参与审查的人都清楚这些代码是否会导致任何问题。

摘自 SWE Book
另外,代码审查可以选择实施匿名制度,在这种情况下,代码的作者对审查者保持匿名。不过,谷歌的研究表明,匿名代码审查与传统的“实名”代码审查在实际效果上差别不大。3

第 3 和第 4 阶段:理解和反馈代码变更
-
任何人都可以对代码变更提出看法,并且系统提供了跟踪审查进度和处理反馈的功能。
-
未解决的反馈 表明是代码作者需要重点关注并回应的事项。当代码作者回复后,这些反馈可以被标记为“已解决”。
-
已解决的反馈 通常包含一些可选或提供信息的意见,不一定需要代码作者采取行动。
-
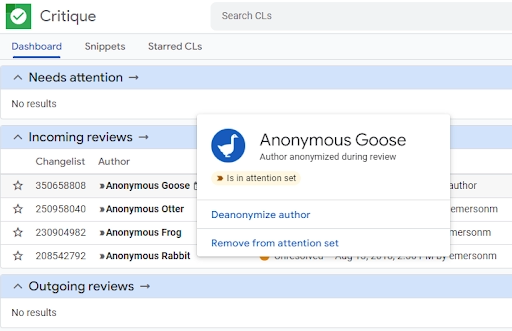
系统中有一个展示审查状态的仪表板,以及一个“注意集”,用于指示当前等待回应的是哪位参与代码审查的人员。
据说,谷歌的工程师们特别喜欢这个注意集功能。

这是来自 SWE Book 的 Critique 仪表板展示。
第 5 阶段:确认代码变更
如前文所述,为了完成代码审查,至少需要一位审查者给出“看起来没问题”(LGTM)的评价。此外,需要解决所有未解决的反馈,尽管代码作者可以在回复后自行将其标记为已解决。代码变更还需要得到代码相应部分负责人的批准,以及一个关于代码可读性的确认(参考链接)。
正如之前提到的,这一切都可以由一位审查者来完成。
第 6 阶段:提交代码变更
代码的变更是直接在 Critique 系统中提交和确认的。
即便在代码提交之后,Critique 系统依然发挥着重要作用。
“谷歌的研究人员发现,Critique 的作用远不止于代码审查。代码作者利用它来检查代码差异和分析工具的结果。有时,代码审查甚至成为代码开发过程的一部分:审查者可能会提交一个未完成的变更,以决定如何完成最终实现。此外,开发人员还利用 Critique 来回顾早已通过审查的代码变更历史。”
谷歌的代码审查新统计
谷歌进行了一项关于公司内代码审查的研究,我从论文中摘录了一些引人注目的数据。
代码更改的撰写频率:
-
中位数:每周 3 次更改。
-
80% 的代码编写者每周的更改次数不超过 7 次。
代码审查频率:
-
中位数:每周审查 4 次更改。
-
80% 的审查员每周处理不超过 10 次更改。
每周审查所花时间:
-
平均:每周 3.2 小时。
-
中位数:每周 2.6 小时。
首次反馈等待时间:
-
小型更改:中位等待时间不超过 1 小时。
-
大型更改:大约需要 5 小时。
整体审查流程时间:
-
所有代码规模的中位处理时间:不超过 4 小时。
-
与其他公司比较:
-
AMD:中位审批时间为 17.5 小时。
-
Chrome OS:15.7 小时。
-
微软项目:分别为 14.7、19.8 和 18.9 小时。
-
微软(另一研究):24 小时。
-
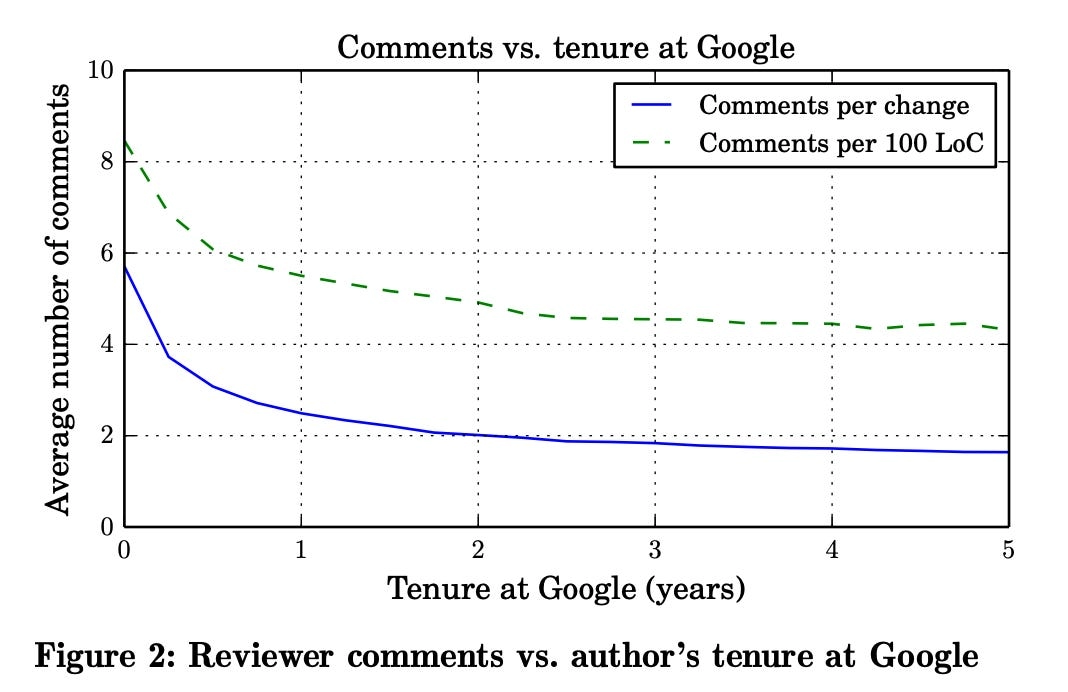
“先前的研究表明,随着代码更改规模的增加,有用的评论数量减少,审查所需时间也随之增长。更改的大小还影响开发者对代码审查流程的看法,Mozilla 贡献者的一项调查显示,开发者认为与代码规模相关的因素最大程度上影响了审查的等待时间。”(来源)
此外,随着资历的提升,代码更改收到的评论数量也逐渐减少。

Googlers 为何热衷于 Critique?
在 Google,大多数员工和前员工对 Critique 非常推崇。
根据内部调查,高达 97% 的 Google 软件工程师对 Critique 表示满意4。
我采访了 7 位 Googlers,询问他们为何偏爱 Critique,而不是以前可能用过的工具,比如 GitHub。
他们分享了以下几点原因:
-
静态分析: Google 拥有一整套强大的静态分析工具,能自动对代码进行深入分析,提供有效的反馈。这样既节省了编写者和审查者的时间,也避免了对一些显而易见的问题反复纠结。
-
只专注最新的代码更改: Critique 主要关注代码的最新版本,而不是之前的版本或更改记录,使用户界面更加简洁明了。
-
熟悉的并排对比界面: 默认显示“自上次审查以来的差异”。
-
由 ML(机器学习)提供的智能建议: Google 最新推出的基于 ML 的建议功能,大幅提高了代码审查的效率。
-
与 Google 其他工具的无缝集成: Critique 与 Google 的集成开发环境(IDE)和其他内部工具(如错误跟踪系统)的整合非常紧密,使得整体工作效率更高。
- 这包括代码、评论和工单的便捷链接。
-
“行动集”跟踪功能: 这个功能可以清晰显示下一步动作应由谁执行。
-
趣味性的游戏化体验: 虽然 Critique 本身并非为游戏化而设计,但 Googlers 享受 Critique 界面变绿的时刻,这意味着 PR(Pull Request)已经准备好提交,所有测试都通过了,且得到了审查者的认可。

一项针对 Mozilla 的 88 位开发者的研究显示,他们最希望在代码审查中增加静态分析的集成功能。
自动化的分析让审查者可以专注于代码变更的易理解性和易维护性,而不是纠结于一些琐碎的细节(比如格式化问题)。
思考与启示
尽管如今许多这类功能在其他工具中已经实现,但我认为,正是 Google 工具与其特定工作流程和代码库的紧密结合,以及极致的个性化设置,使得这些工具备受青睐。
同时,这也表明并非每个公司都能够完全复制 Critique 和相关工具。例如,他们的某些工具似乎是为了应对他们单一仓库结构所特有的挑战而设计的。
虽然 Critique 本身不会开源,但 Gerrit 是一个与 Critique 相似的工具,同样由 Google 创建和维护,而且是开源的。
我认为 Google 在提升开发者生产力方面的努力和深思是值得称赞的。他们公开分享他们的研究成果,我们可以从中获得许多有价值的见解。